Pemrograman dalam VS Code tidak mudah. Bahkan kesalahan terkecil dapat menyebabkan masalah besar dan menghambat proyek Anda. Untuk mengatasi hambatan ini, Anda memerlukan teknik debugging yang andal di kotak peralatan Anda. Di sinilah breakpoint berperan.

Breakpoints digunakan kapan pun Anda ingin menjeda eksekusi debugger Anda. Mereka membiarkan Anda memeriksa keadaan variabel kode Anda dan melakukan banyak tugas lain yang penting untuk melanjutkan pemrograman Anda. Itu sebabnya memahami cara menggunakan breakpoint dalam VS Code sangat diperlukan.
Dalam entri ini, kami akan memberi Anda panduan mendalam tentang cara menggunakan breakpoint VS Code. Anda akan belajar tentang jenis yang paling populer dan mencari tahu bagaimana mereka dapat memfasilitasi pengembangan Anda.
Cara Menggunakan Breakpoint di VS Code
Breakpoints dalam VS Code dapat ditempatkan dalam kode yang dapat dieksekusi. Ini berfungsi untuk tanda tangan metode, deklarasi untuk kelas atau namespace, dan bahkan deklarasi variabel jika tidak ada getter/setter atau tugas.
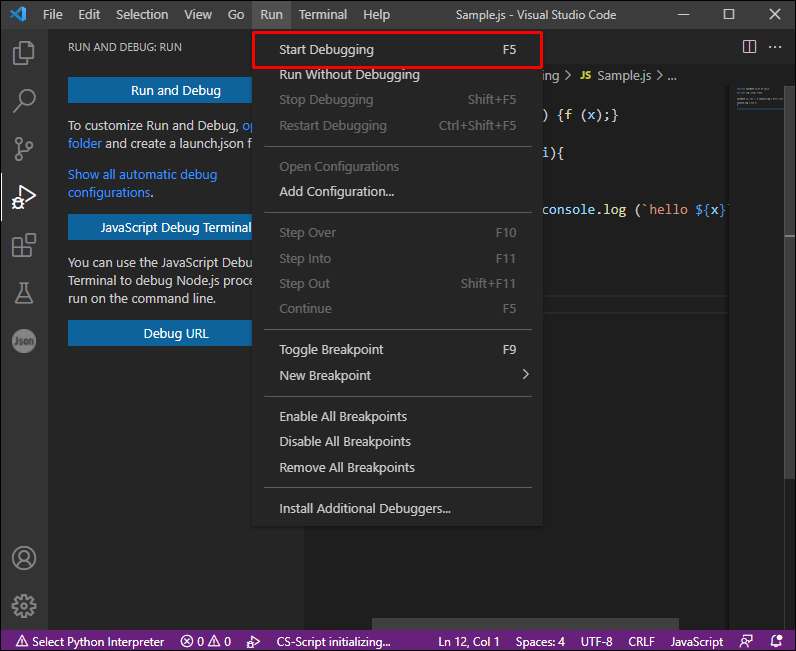
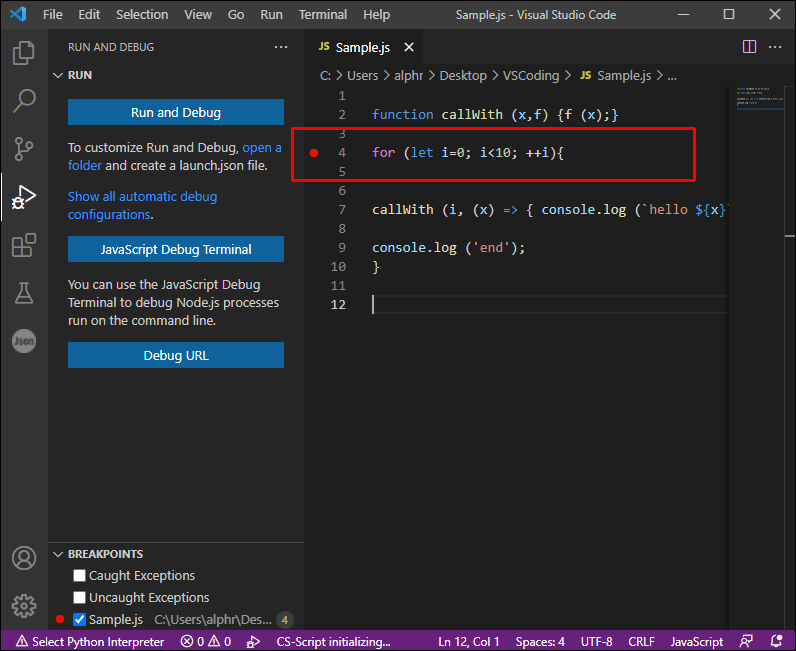
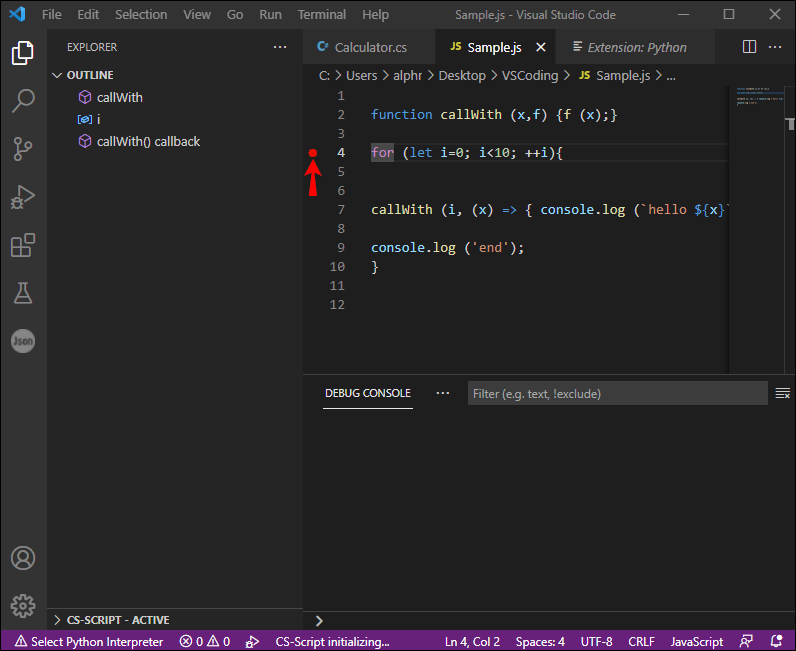
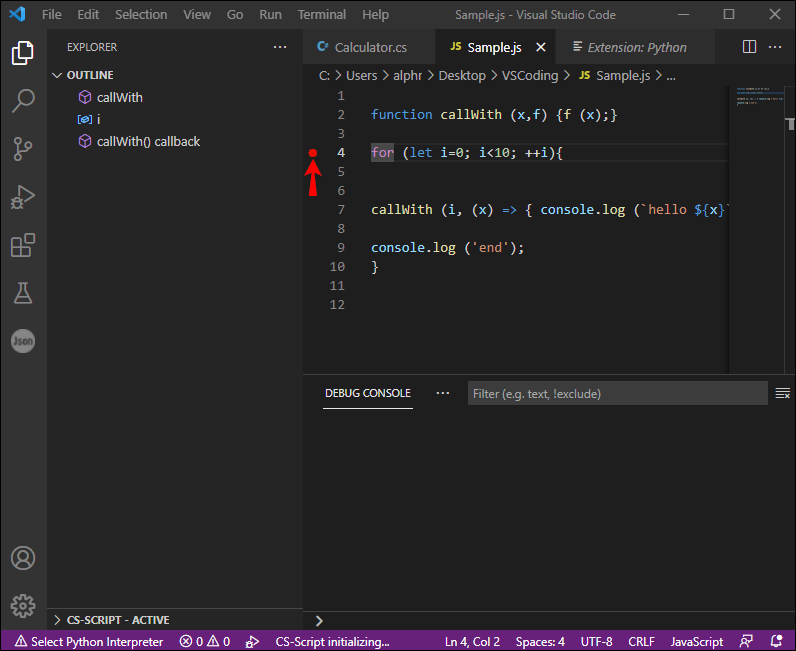
Untuk menyetel breakpoint dalam kode sumber Anda, lakukan langkah-langkah berikut:
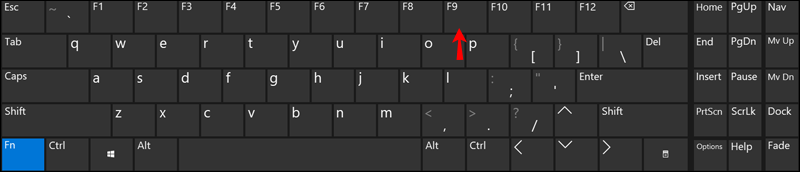
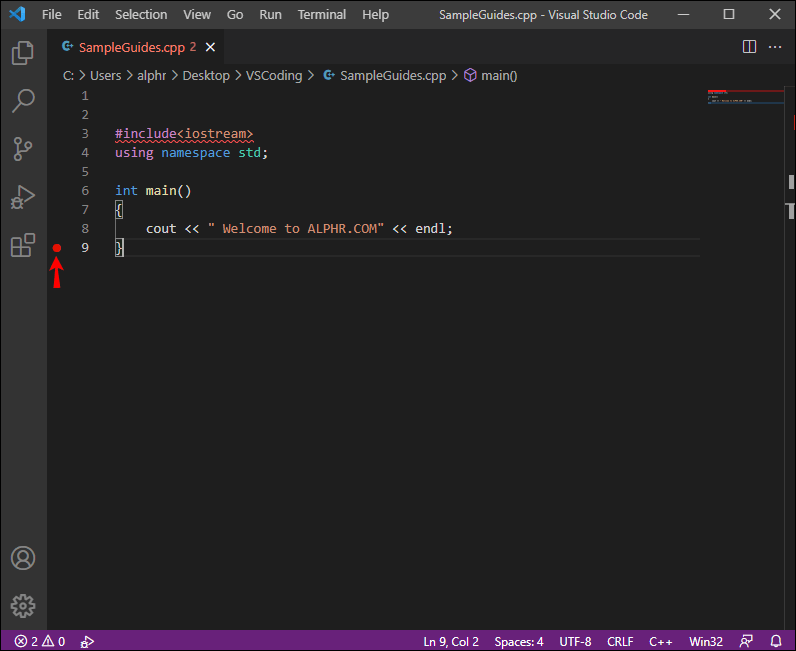
- Klik margin kiri atau tekan tombol F9 di sebelah garis yang ingin Anda hentikan.

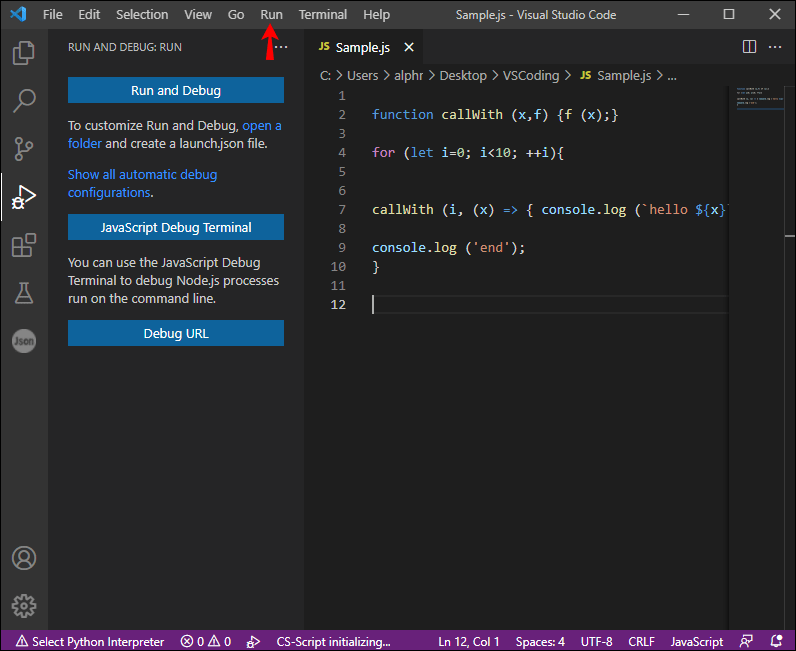
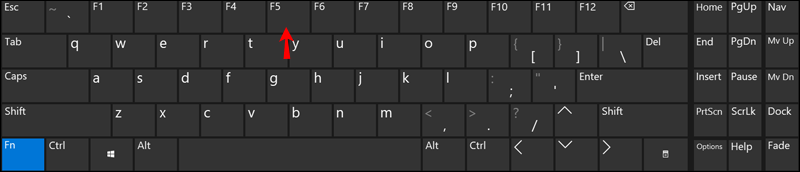
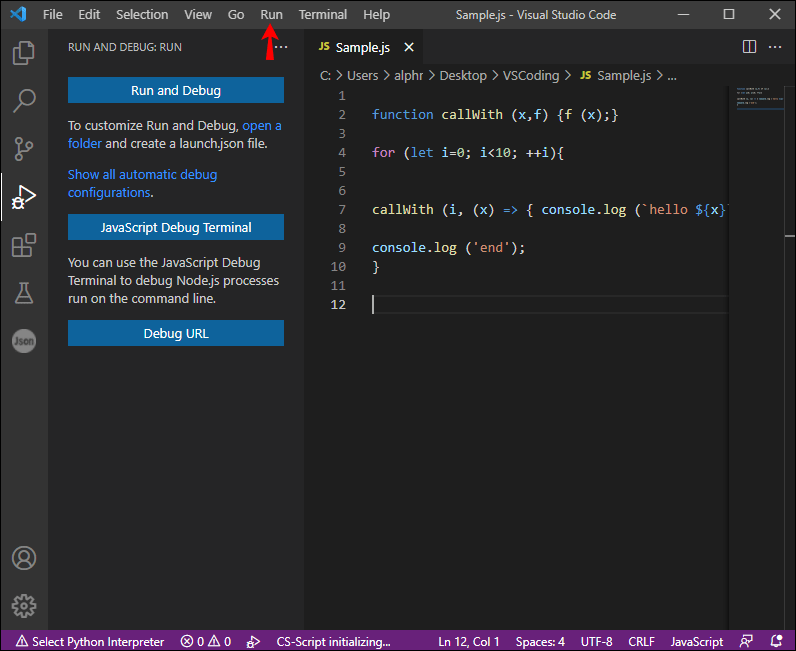
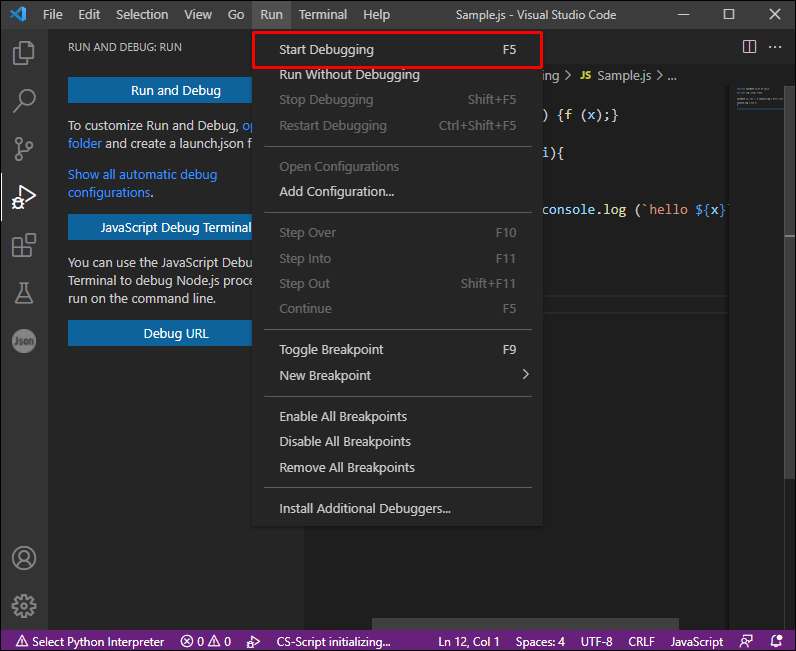
- Jalankan kodenya atau tekan F5 (Lanjutkan).

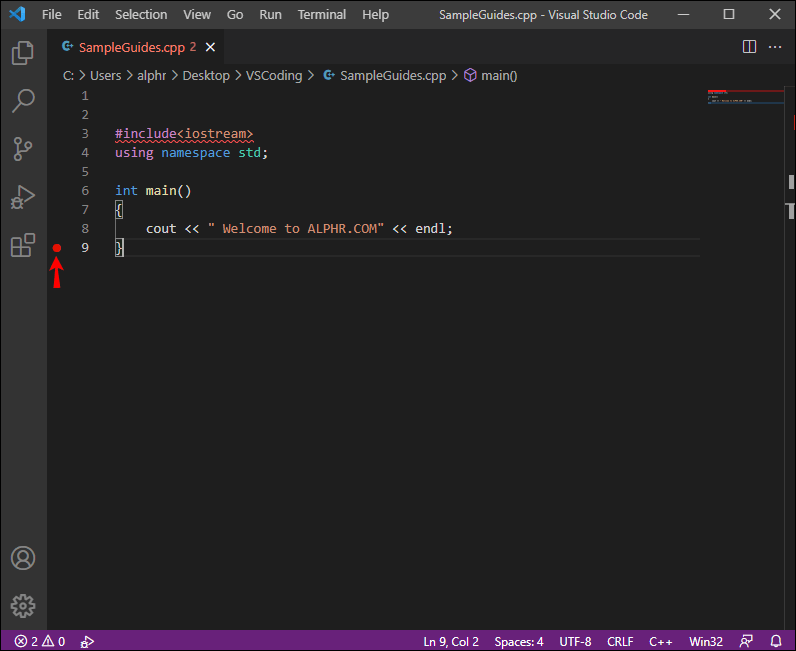
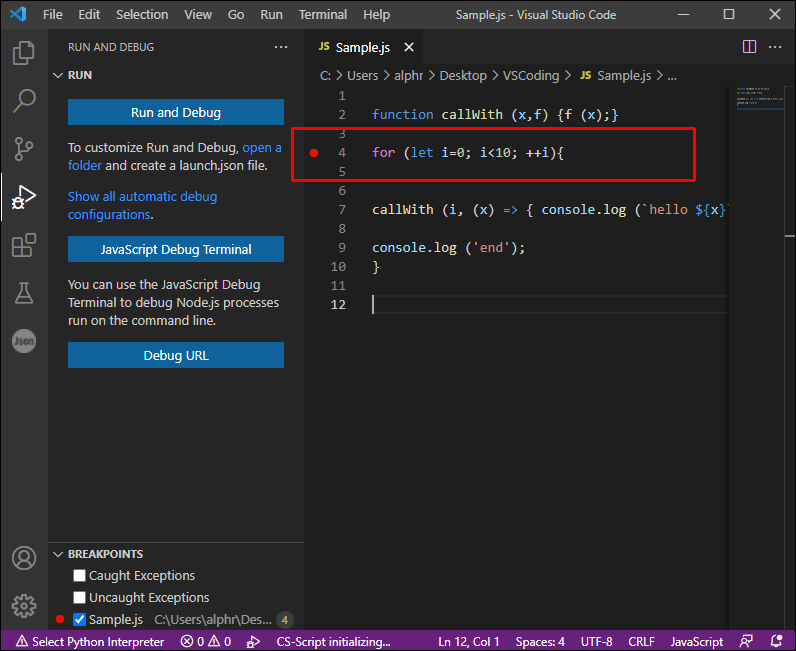
- Kode Anda sekarang akan berhenti sebelum eksekusi yang ditandai. Breakpoint akan muncul sebagai titik merah di dalam margin kiri Anda.

Secara default, baris kode eksekusi dan breakpoint saat ini secara otomatis disorot untuk sebagian besar bahasa pemrograman, termasuk C#. Jika Anda bekerja di C++, Anda dapat mengaktifkan penyorotan sebagai berikut:
- Arahkan ke Debug atau Alat.

- Pilih Opsi, diikuti oleh Debugging.

- Pilih perintah berikut: |_+_|.

Setelah debugger berhenti di titik henti sementara, Anda dapat memeriksa kondisi aplikasi saat ini. Data yang dapat Anda lihat mencakup tumpukan panggilan dan nilai variabel.
Dalam hal warna, breakpoint biasanya berwarna merah jika Anda bekerja di margin editor Anda. Breakpoint yang dinonaktifkan diwakili oleh lingkaran abu-abu yang terisi, sedangkan lingkaran abu-abu menandakan breakpoint yang tidak dapat didaftarkan. Yang terakhir mungkin juga berlaku jika Anda mengedit sumber saat sesi debug Anda tanpa dukungan pengeditan langsung sedang berlangsung.
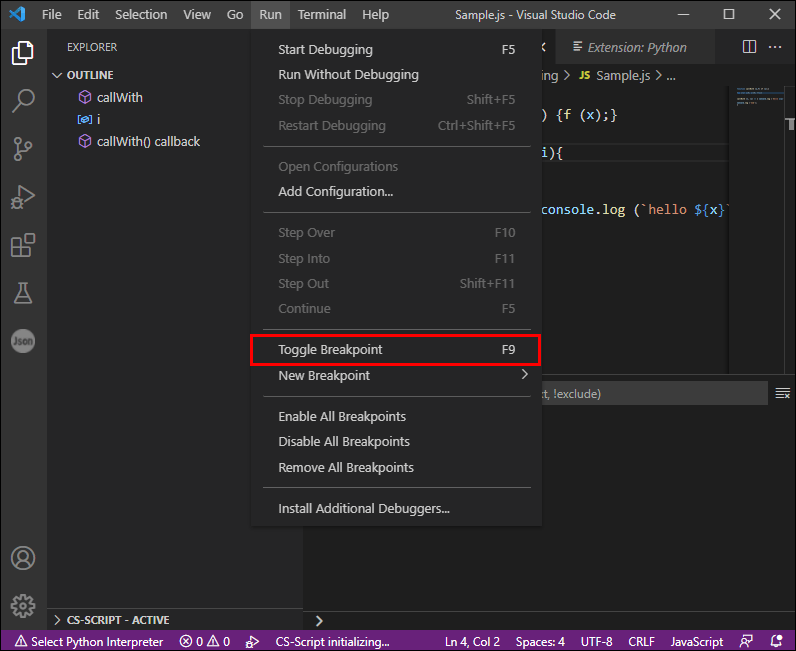
Berikut adalah beberapa perintah breakpoint yang lebih penting:
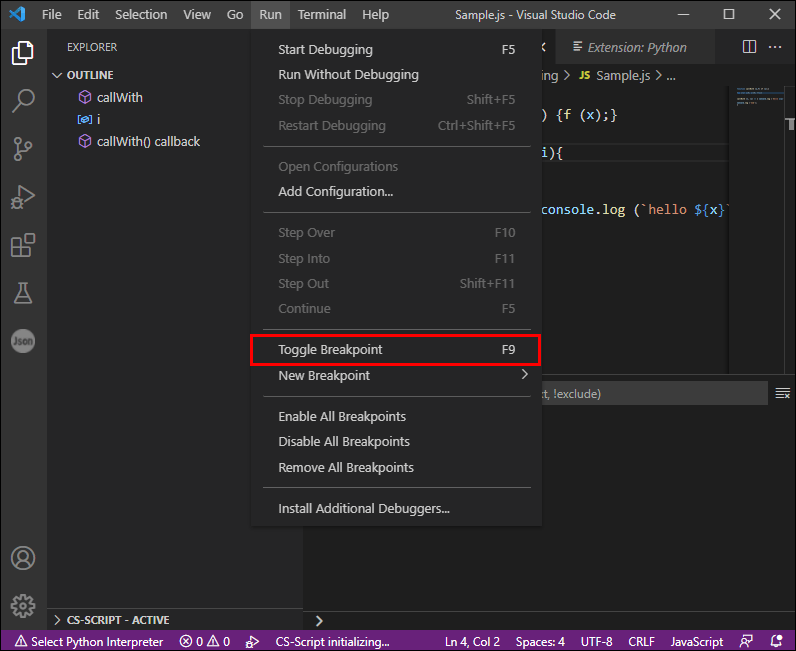
- Toggle Breakpoint – Antara lain, perintah ini memungkinkan Anda memasukkan kembali atau menghapus breakpoint.

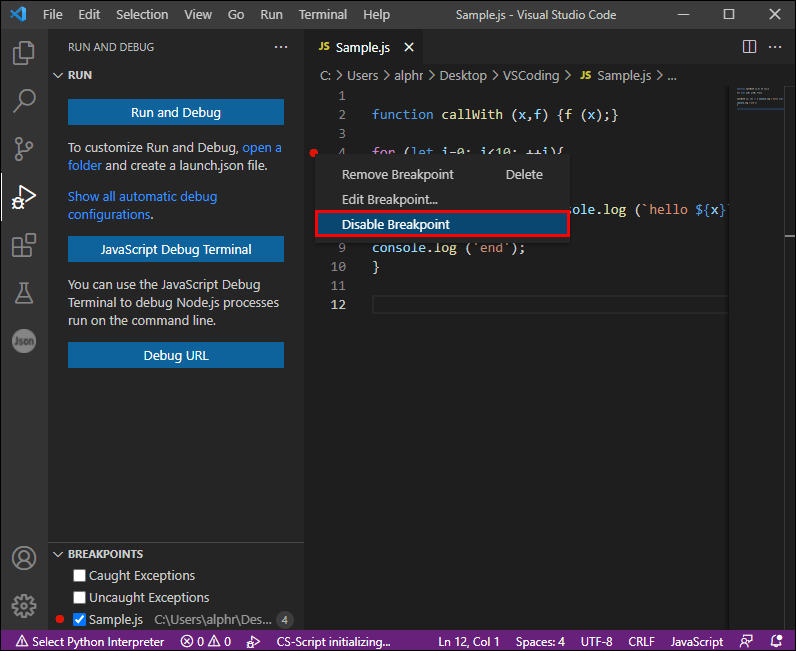
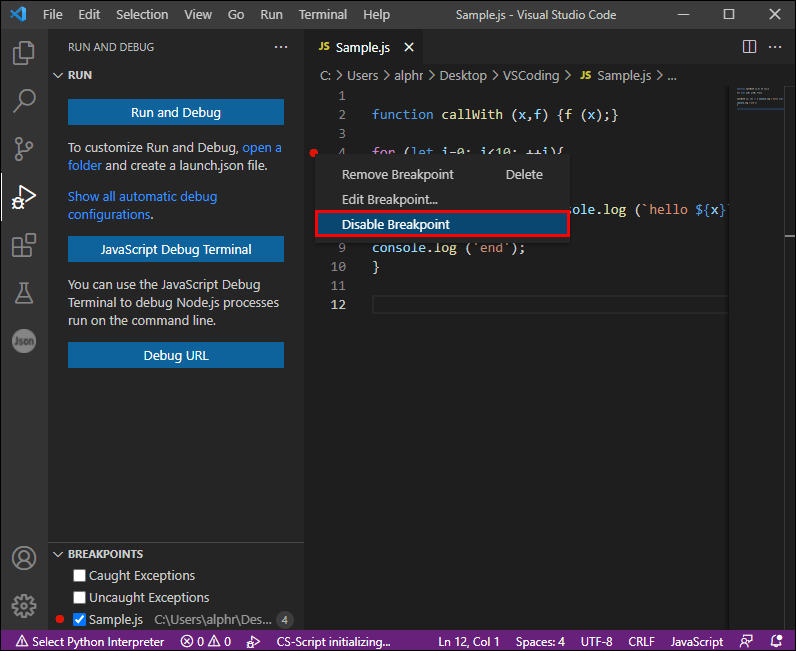
- Nonaktifkan Breakpoint – Nonaktifkan breakpoint Anda tanpa menghapusnya. Breakpoints tersebut ditampilkan sebagai titik kosong di margin kiri Anda atau jendela Breakpoints Anda.

- Aktifkan Breakpoint – Perintah ini muncul setelah Anda mengarahkan kursor ke breakpoint yang dinonaktifkan dan memungkinkan Anda mengaktifkannya kembali.

- Pengaturan – Bagian Pengaturan berisi banyak perintah yang memungkinkan Anda menambahkan, mengedit, dan mengekspor breakpoint Anda. Menu muncul setelah Anda mengarahkan kursor ke breakpoint dan tekan Pengaturan.

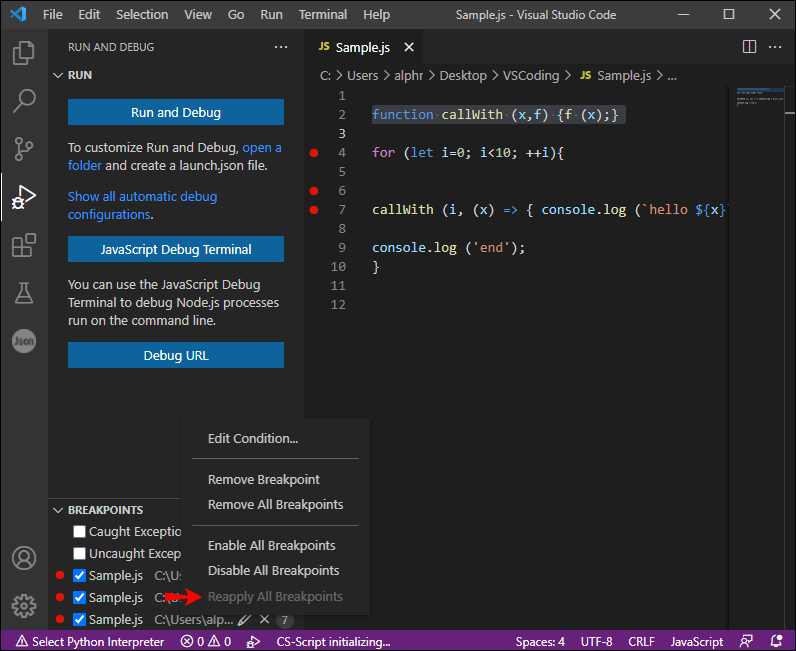
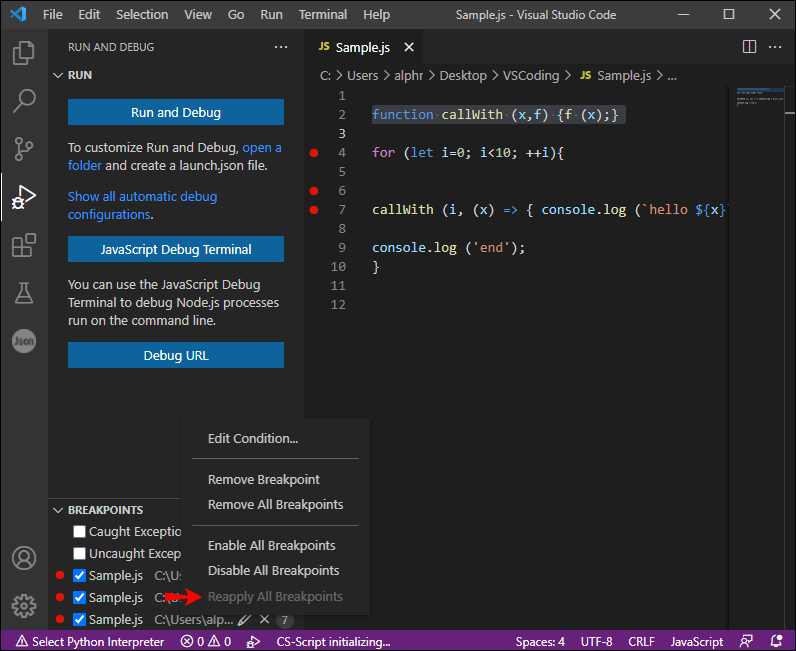
- Terapkan Kembali Semua Breakpoints – Kembalikan semua breakpoint Anda ke lokasi semula. Fungsi ini berguna jika lingkungan debug salah menempatkan breakpoint dalam kode sumber yang belum dieksekusi.

FAQ tambahan
Apa itu logpoint dalam VS Code?
Logpoint adalah varian lain dari breakpoint yang berguna. Alih-alih membobol debugger Anda, mereka mencatat pesan ke konsol Anda dan berfungsi sebagai pernyataan pelacakan sementara dalam bahasa pemrograman Anda. Selain itu, mereka tidak mengganggu eksekusi kode.
Logpoint dapat menjadi perangkat penyuntikan yang sangat baik saat Anda men-debug server produksi yang tidak dapat dihentikan atau dijeda. Mereka muncul sebagai ikon berbentuk berlian dan menampilkan teks biasa. Namun, mereka juga bisa datang dengan ekspresi yang dievaluasi dengan kurung kurawal.
Seperti breakpoint standar, logpoint dapat diaktifkan dan dinonaktifkan. Anda juga dapat mengontrolnya dengan jumlah atau kondisi hit.
Plus, meskipun didukung oleh debugger Node.js bawaan, mereka juga dapat diterapkan melalui platform debug lainnya. Daftar ini mencakup ekstensi Java dan Python.
Bagaimana cara menggunakan breakpoint bersyarat dalam Kode VS?
Salah satu fitur VS Code yang paling kuat adalah kemampuan untuk menyisipkan kondisi sesuai dengan jumlah hit, ekspresi, atau kombinasi keduanya:
• Hit Count – Fungsi Hit Count menentukan berapa kali Anda perlu mencapai breakpoint Anda sebelum merusak eksekusi kode. Sintaks ekspresi ini dan apakah jumlah klik diikuti bergantung pada ekstensi debugger Anda.
• Kondisi Ekspresi – Kode akan mencapai breakpoint ini setiap kali ekspresi Anda menunjukkan evaluasi Benar.
Anda dapat menambahkan jumlah dan ketentuan hit saat membuat breakpoint sumber dengan opsi Tambahkan Breakpoint Bersyarat Anda. Atau, fitur ini dapat diakses saat memodifikasi breakpoint yang ada melalui fungsi Edit Kondisi. Terlepas dari metodenya, Anda akan melihat kotak teks dan menu yang memungkinkan Anda memasukkan ekspresinya. Anda juga dapat mengedit kondisi menggunakan menu konteks atau jendela Edit Kondisi.
cara mod nintendo switch
Selanjutnya, VS Code mendukung jumlah hit dan kondisi untuk Exception dan Function breakpoints. Jika debugger Anda tidak kompatibel dengan breakpoint bersyarat, opsi Edit Condition dan Add Conditional Breakpoint tidak akan dapat diakses.
Apa Itu Inline Breakpoints di VS Code?
Breakpoint sebaris hanya terkena ketika eksekusi kode tiba di kolom yang terhubung ke breakpoint sebaris Anda. Mereka sangat membantu saat men-debug kode yang diperkecil yang berisi beberapa pernyataan dalam satu baris.
Untuk mengatur breakpoint inline, Anda dapat menggunakan kombinasi tombol Shift + F9. Pilihan lain adalah mengakses menu Konteks saat Anda berada dalam sesi debugging. Mereka akan ditampilkan di dalam jendela pengeditan.
Menu Konteks juga memungkinkan Anda mengedit beberapa titik henti sementara dalam satu baris.
Apa itu Breakpoint Fungsi dalam Kode VS?
Daripada menempatkan breakpoint secara langsung di kode sumber Anda, Anda dapat membuatnya dengan menetapkan nama fungsi. Fitur ini berfungsi baik untuk sumber yang tidak tersedia dengan nama fungsi yang sudah dikenal.
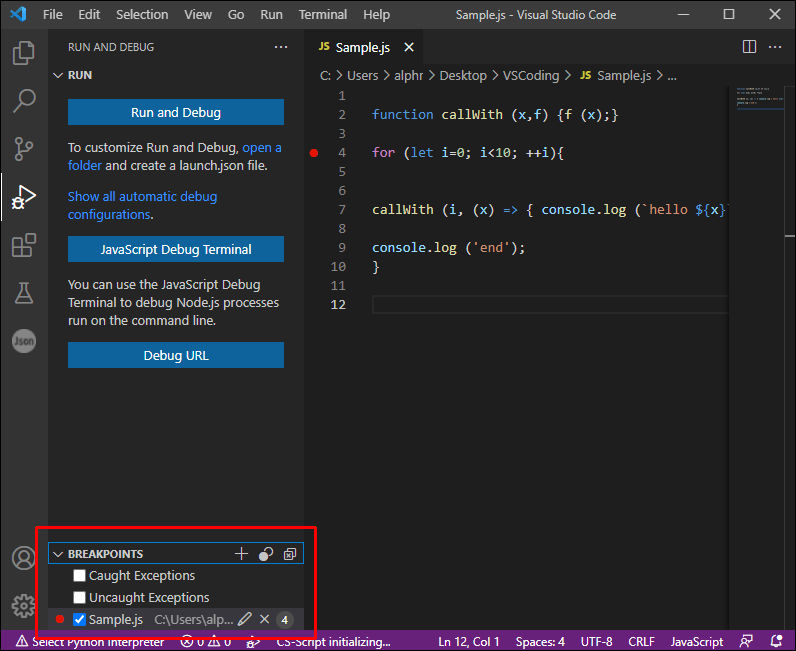
Berikut cara membuat breakpoint fungsi:
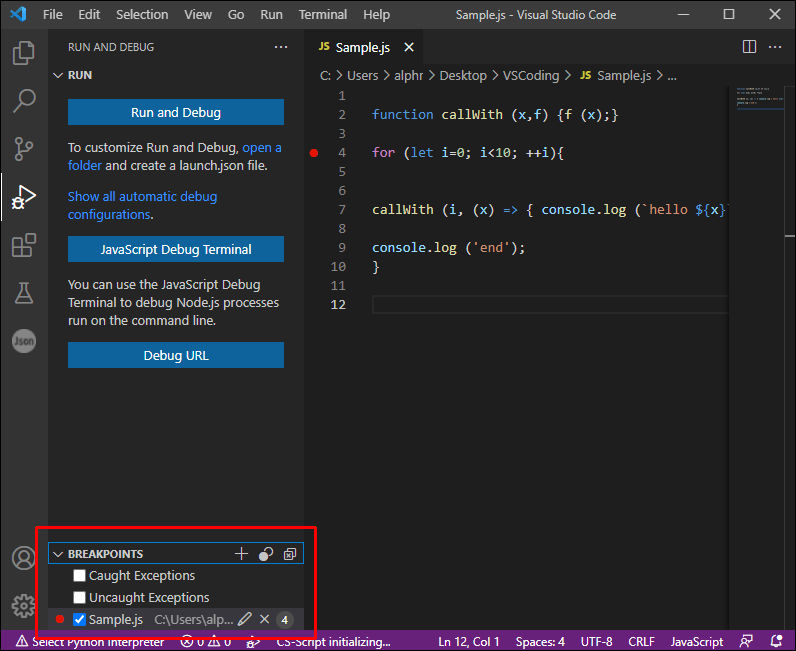
1. Tekan simbol + di header Breakpoints Anda.
2. Masukkan nama fungsi.
3. Ini akan membuat fungsi breakpoint, dan itu akan diwakili dengan segitiga merah.
Apa itu Breakpoint Data dalam Kode VS?
Beberapa debugger juga mendukung breakpoint data. Mereka dapat diaktifkan melalui jendela Variabel dan dipukul ketika nilai variabel berubah. Breakpoints muncul sebagai segi enam merah di dalam menu Breakpoints.
Gerbang ke Banyak Kemungkinan
Breakpoints dalam VS Code dapat digunakan dengan berbagai cara, membuka pintu untuk kemungkinan yang hampir tak terbatas saat men-debug kode Anda. Dengan semua jenis breakpoint yang telah kami bahas di atas yang Anda inginkan, Anda akan dengan mudah mengamati perilaku baris Anda dan memfasilitasi proses debugging. Yang terbaik dari semuanya, sebagian besar dari mereka dapat diaktifkan dengan cepat, dan masing-masing direpresentasikan dengan jelas untuk mempercepat upaya pengkodean Anda lebih jauh.
Sudahkah Anda mencoba menggunakan breakpoints di VS Code? Jenis breakpoint apa yang paling sering Anda gunakan? Pernahkah Anda mengaktifkan ID Objek? Beri tahu kami di bagian komentar di bawah.