Dalam beberapa tahun terakhir, Figma telah berkembang pesat dalam popularitas, dan itu tidak mengherankan. Perangkat lunak berbasis cloud yang gratis digunakan ini mudah diakses di semua perangkat dan tidak memerlukan cicilan atau unduhan apa pun. Dari mendesain antarmuka aplikasi seluler hingga membuat posting media sosial, dengan Figma, Anda dapat bereksperimen dengan semua jenis fitur desain grafis dan memperluas keterampilan Anda.

Untuk konsistensi lebih dalam desain Anda, Anda mungkin ingin mempertimbangkan untuk menggunakan komponen dalam pekerjaan Anda. Komponen adalah elemen antarmuka pengguna (UI) yang dapat digunakan di banyak file di Figma. Ini sering kali dapat menjadi tambahan yang kuat untuk desain Anda dan meningkatkan kualitas keseluruhannya.
Baik Anda baru mengenal Figma atau sudah lama menggunakannya dan tidak yakin bagaimana cara menggunakan komponen dengan sukses, kami siap membantu.
Dalam artikel ini, kami akan mengeksplorasi cara menggunakan komponen Figma dan bagaimana ini dapat membantu Anda meningkatkan pekerjaan Anda.
Jika Anda tertarik untuk mengetahui lebih lanjut, teruslah membaca.
Cara Menggunakan Komponen di Figma
Menguasai penggunaan komponen dapat membantu Anda dengan organisasi dan konsistensi saat mengoperasikan Figma. Elemen UI ini dapat digunakan berulang kali pada berbagai proyek desain yang mungkin sedang Anda kerjakan. Komponen dapat dibuat dalam ikon, tombol, dan lainnya, tergantung pada proyek Anda.
Hal hebat tentang memperkenalkan komponen ke pengalaman Figma Anda adalah menghemat banyak waktu. Setiap perubahan yang mungkin Anda buat pada satu komponen secara otomatis diperbarui pada komponen lainnya. Ini mungkin sangat berguna jika Anda memiliki kerangka waktu yang ketat atau berkolaborasi dengan desainer lain dan ingin mempercepat alur kerja Anda.
Memulai, Anda akan melihat bahwa ada dua bilah sisi di setiap sisi kanvas utama yang Anda gunakan. Anda dapat menggunakan alat dari salah satu bilah sisi ini untuk mengedit proyek Anda.
Bilah sisi di sisi kanan memberi Anda akses ke pengaturan prototipe apa pun dan memungkinkan Anda menyesuaikan atau mengedit properti apa pun dari komponen Anda. Namun, bilah sisi di sebelah kiri memberi Anda lapisan, aset, dan halaman yang digunakan dalam proyek Anda. Ini disebut sebagai Panel Lapisan.
Komponen harus diperkenalkan ke pekerjaan Anda cukup awal. Mereka membantu Anda mempertahankan konsistensi dalam desain Anda dan memungkinkan Anda untuk mempercepat tingkat di mana Anda membuat perubahan di seluruh proyek Anda. Ada dua elemen kunci dari sebuah komponen:
- Komponen Master (atau Utama) (ikon berlian empat kali lipat)
- Komponen Instance (ikon berlian tunggal)
Komponen Utama
Sebelum hal lain, Anda harus terlebih dahulu membuat Komponen Master. Untuk melakukannya, ikuti langkah-langkah di bawah ini:
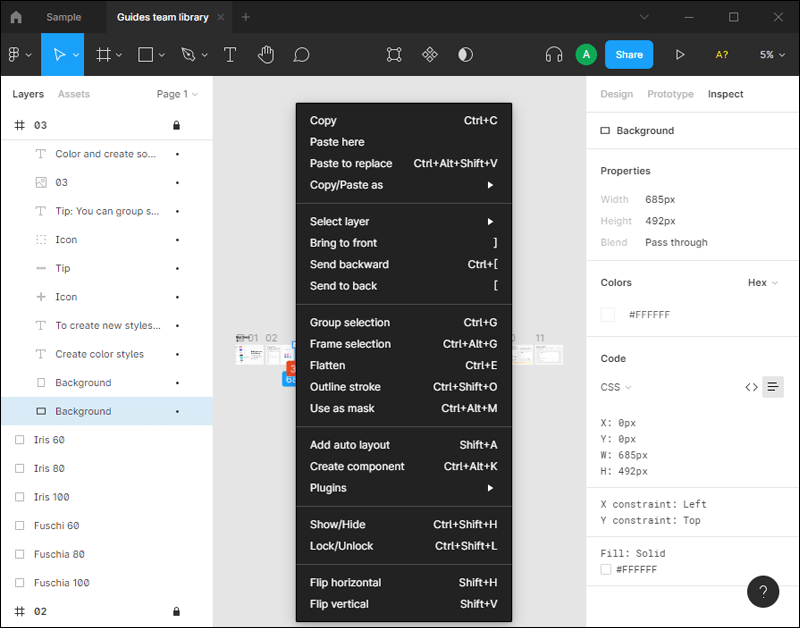
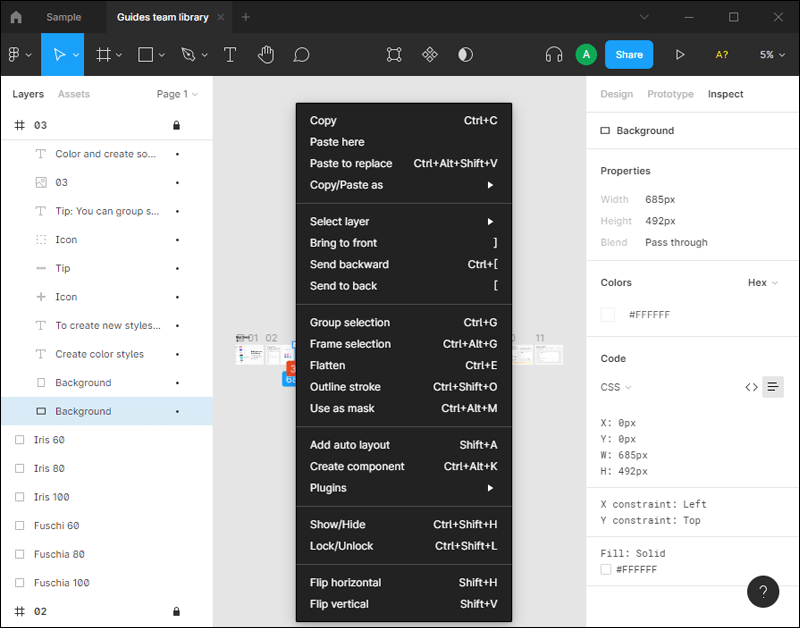
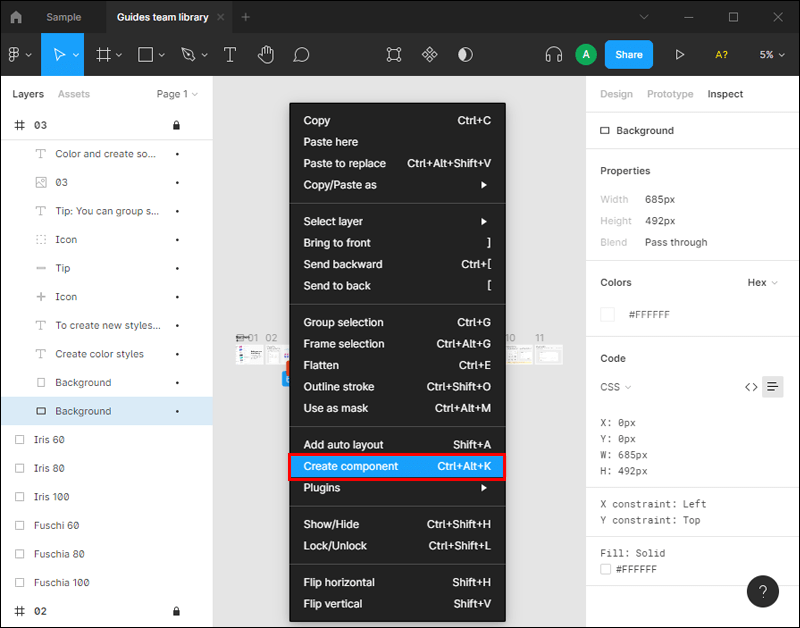
- Klik kanan pada layer, grup, atau bingkai Anda.

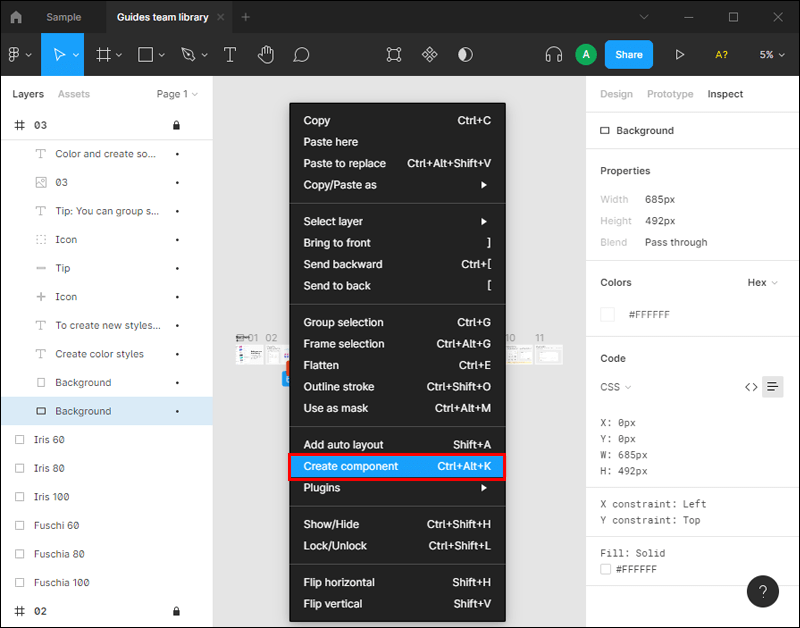
- Pilih Buat Komponen.

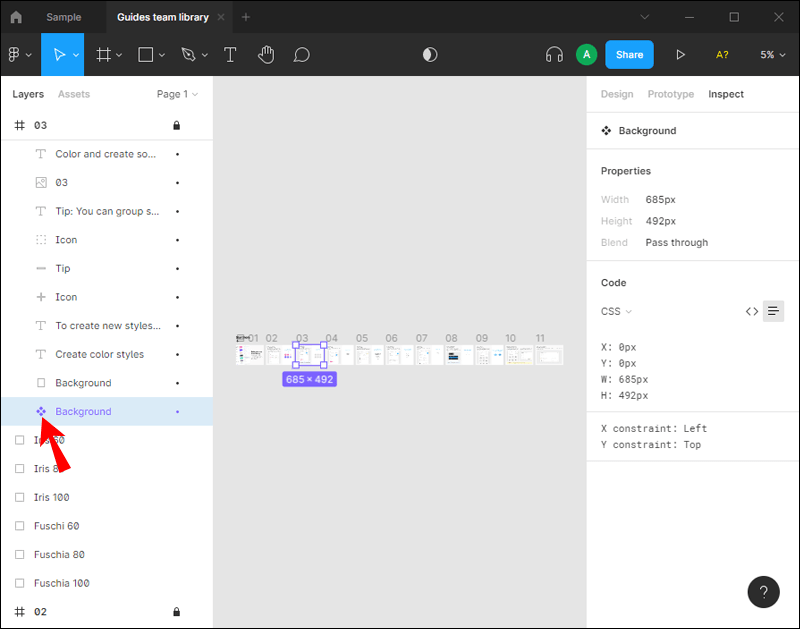
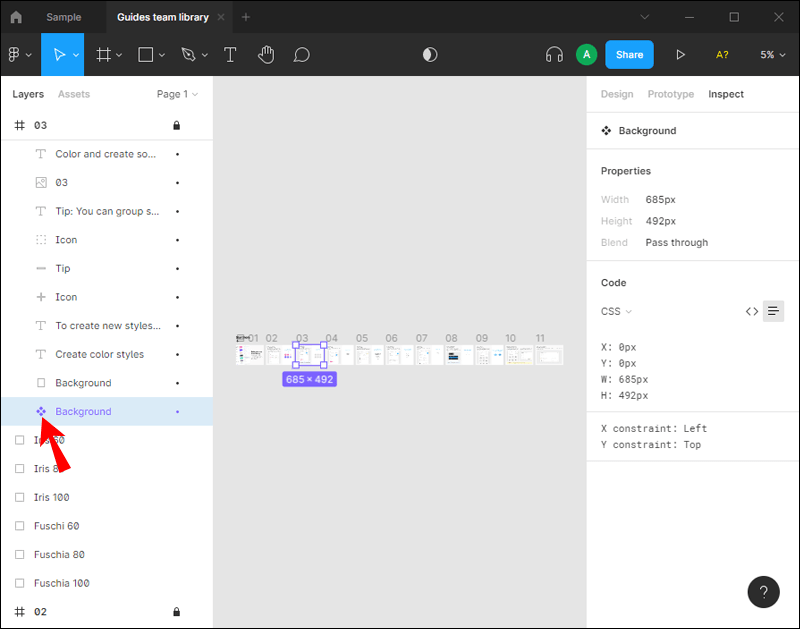
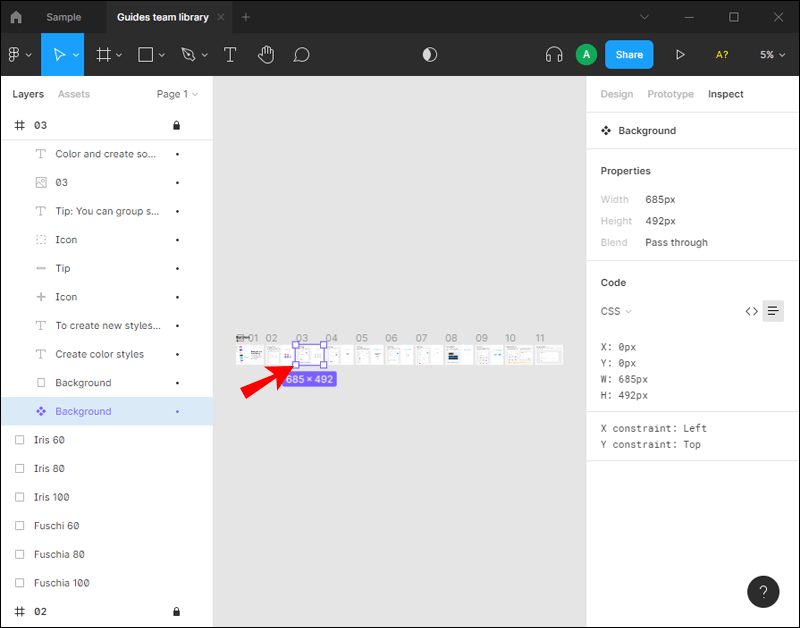
- Di sisi kiri layar, Anda akan melihat menu tarik-turun yang bertuliskan Component. Klik ini.

- Dari sini, Anda akan melihat menu tempat Anda dapat membuat perubahan pada komponen dan mendesain ulang gaya di seluruh proyek.

Cara lain untuk membuat Komponen Master adalah dengan menggunakan pintasan:
- Opsi + Command + K untuk Mac
- Ctrl + Alt + K untuk Windows
Tentu saja, cara ini hanya berfungsi jika Anda menggunakan Figma di PC.
Komponen Instan
Komponen Instan adalah salinan dari Komponen Utama Anda. Saat Komponen Master diedit dengan cara apa pun, Instans diperbarui secara otomatis agar sesuai dengan perubahan apa pun yang dibuat. Jika Anda sedang membangun situs web, alat ini bisa sangat berguna dan menghemat banyak waktu Anda. Misalnya, hari-hari untuk masuk ke semua komponen Anda secara manual untuk mengulangi pengeditan yang sama akan hilang. Sebagai gantinya, Figma mengubah semuanya untuk Anda.
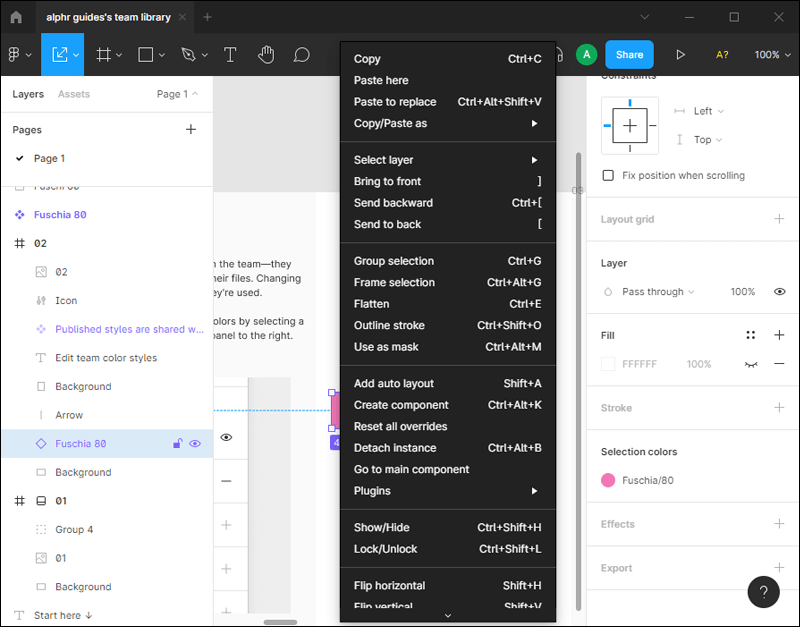
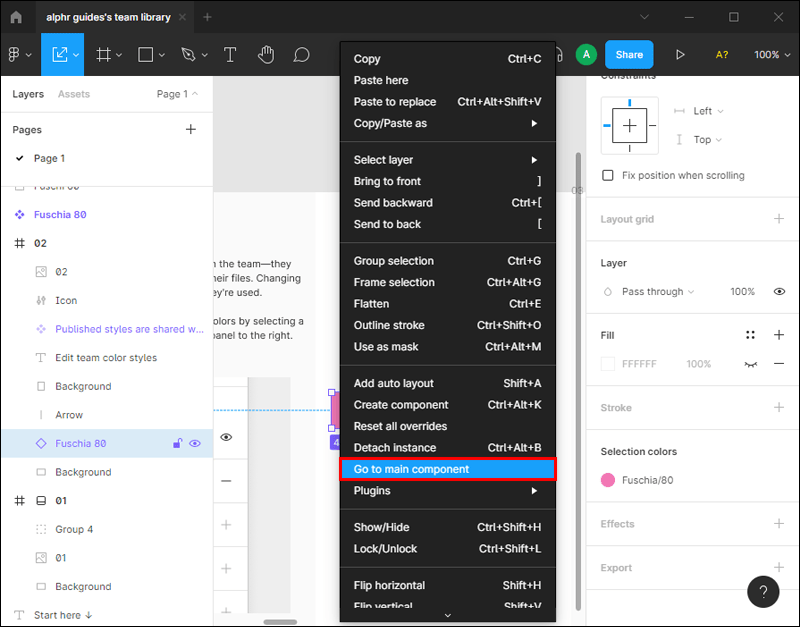
Mungkin ada titik di mana Anda telah membuat beberapa Instance dan ingin kembali ke Komponen Master Anda sehingga Anda dapat membuat perubahan cepat ke semua komponen Anda. Untuk mengakses Komponen Utama Anda, lakukan hal berikut:
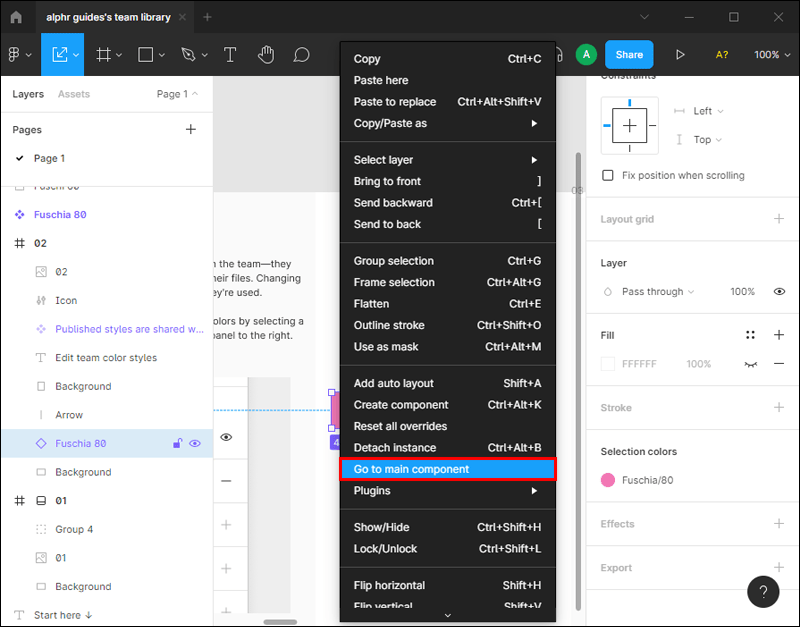
- Klik kanan pada Instance mana saja.

- Klik Pergi ke Komponen Utama.

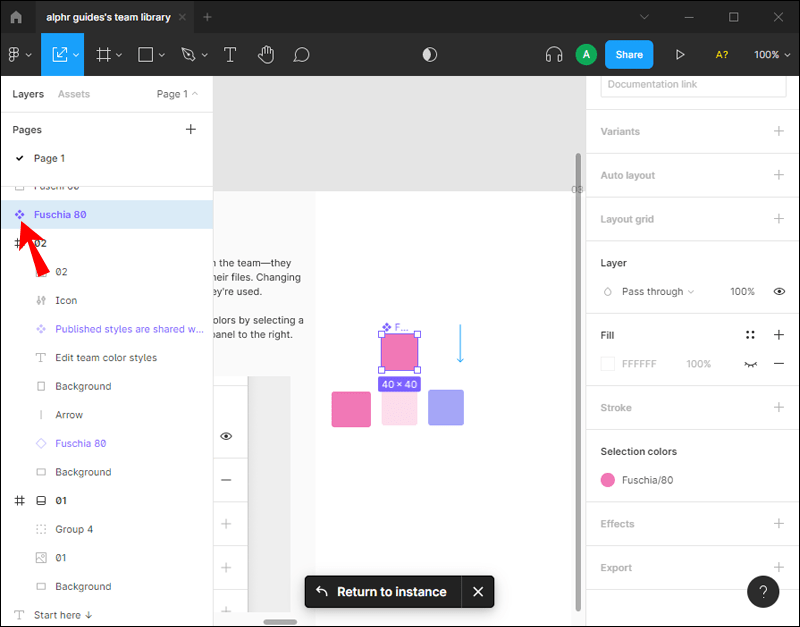
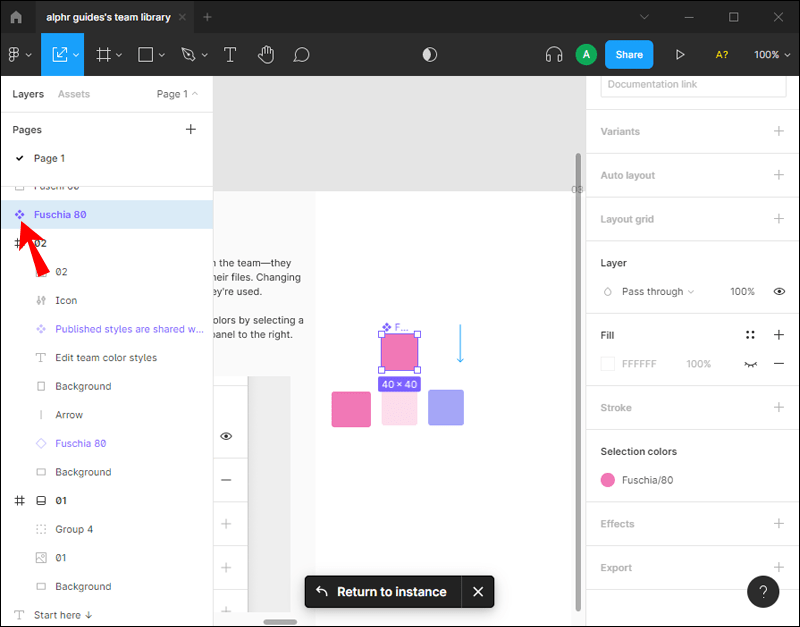
- Komponen Master akan muncul di bilah sisi di sisi kiri.

Sedangkan membuat komponen satu per satu relatif sederhana; Anda dapat mempercepatnya dengan membuatnya dalam jumlah besar. Untuk melakukannya, ikuti langkah-langkah berikut:
buat gif gambar profil facebook Anda
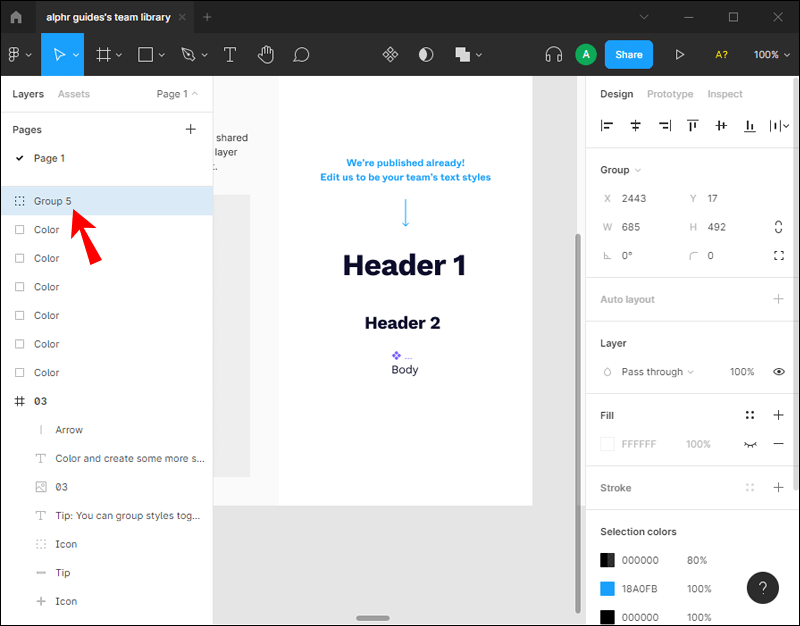
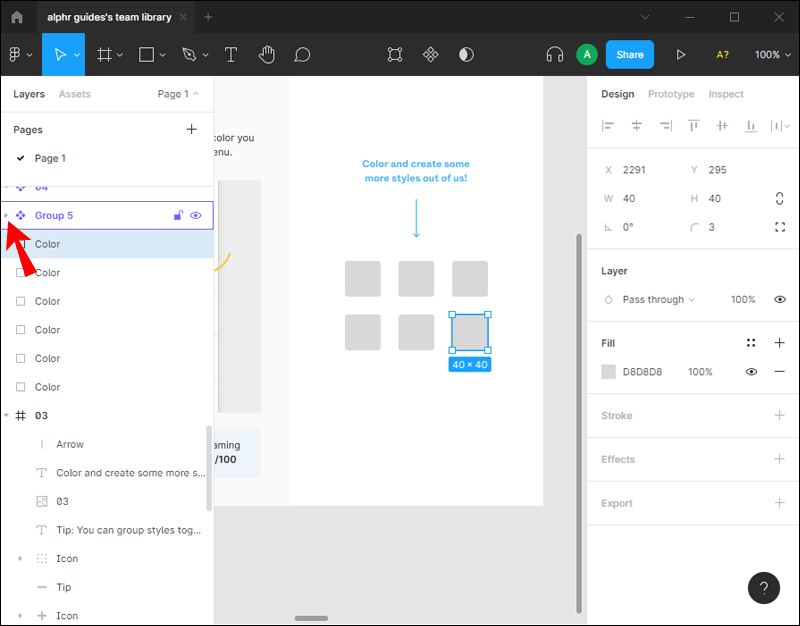
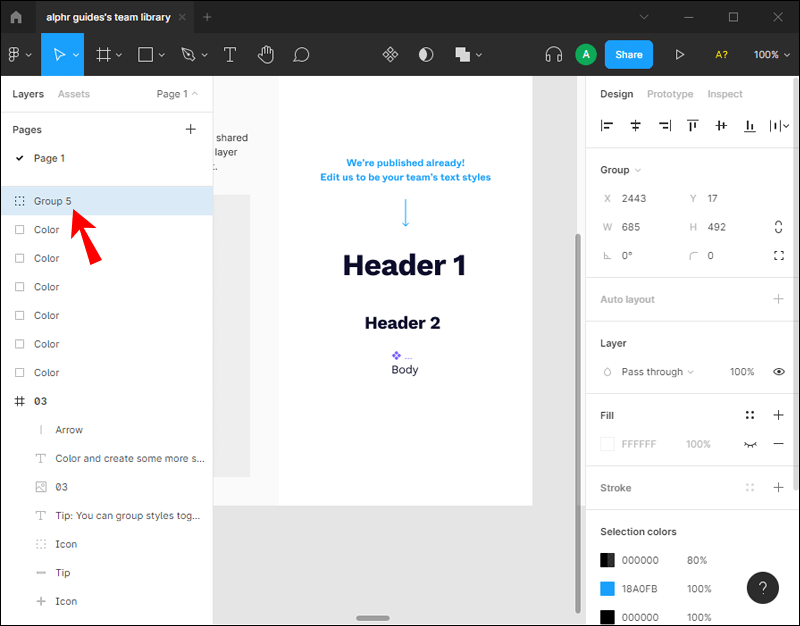
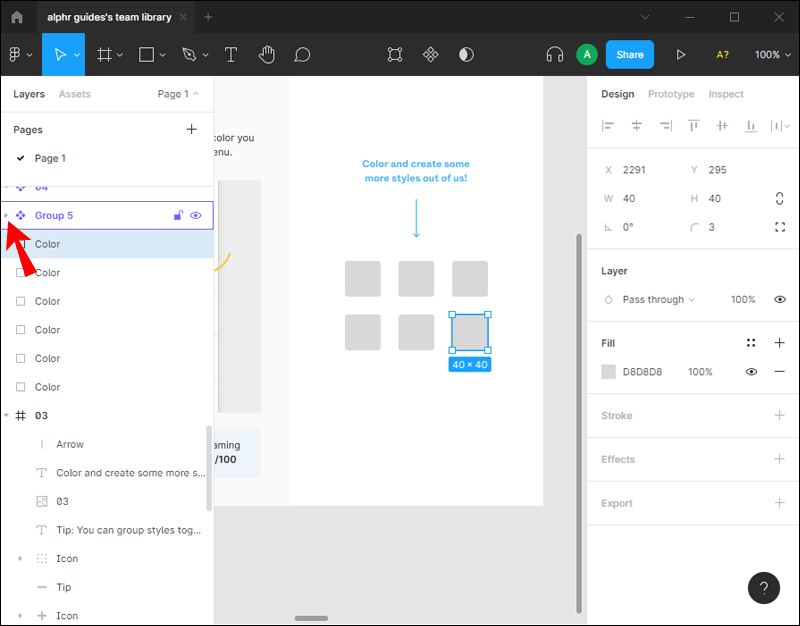
- Dari Panel Lapisan Anda, pilih lapisan tempat Anda ingin membuat komponen.

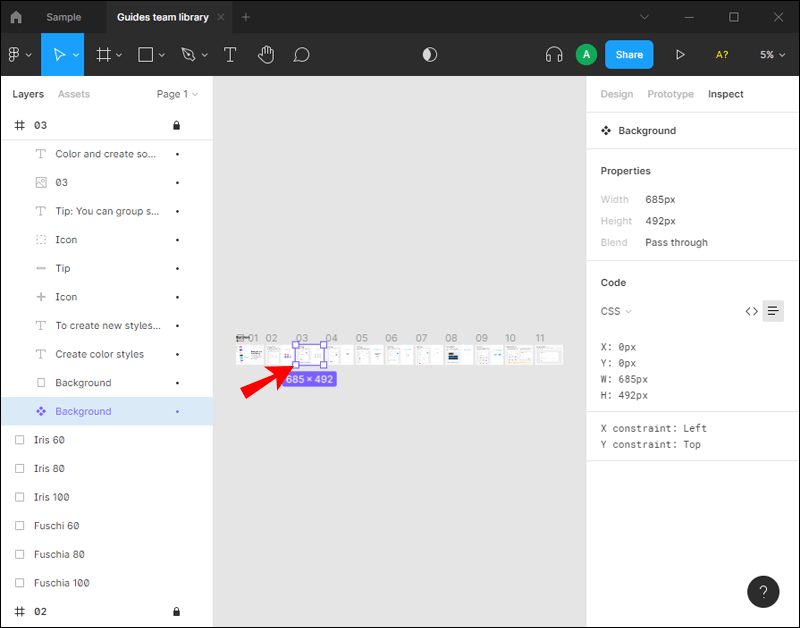
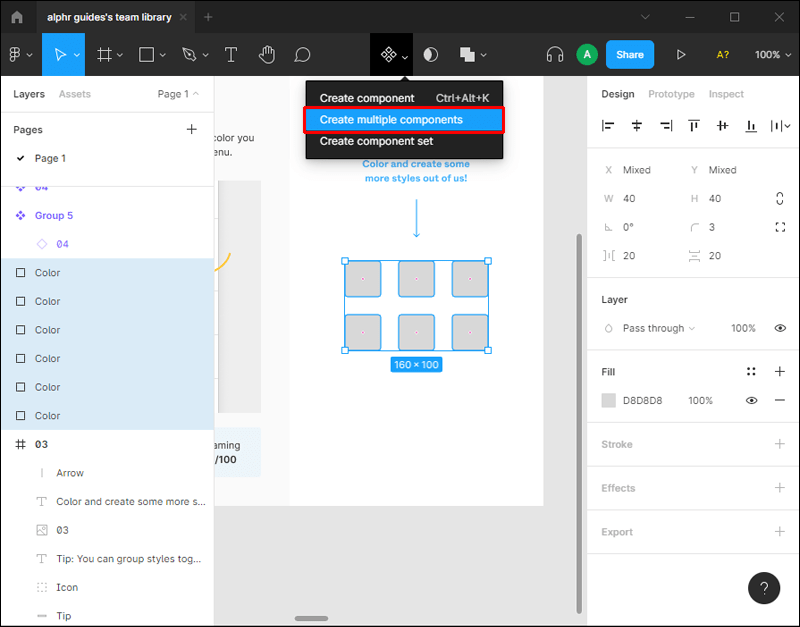
- Klik ikon panah menghadap ke bawah yang terletak di sebelah ikon Komponen Master di dalam Panel Lapisan.

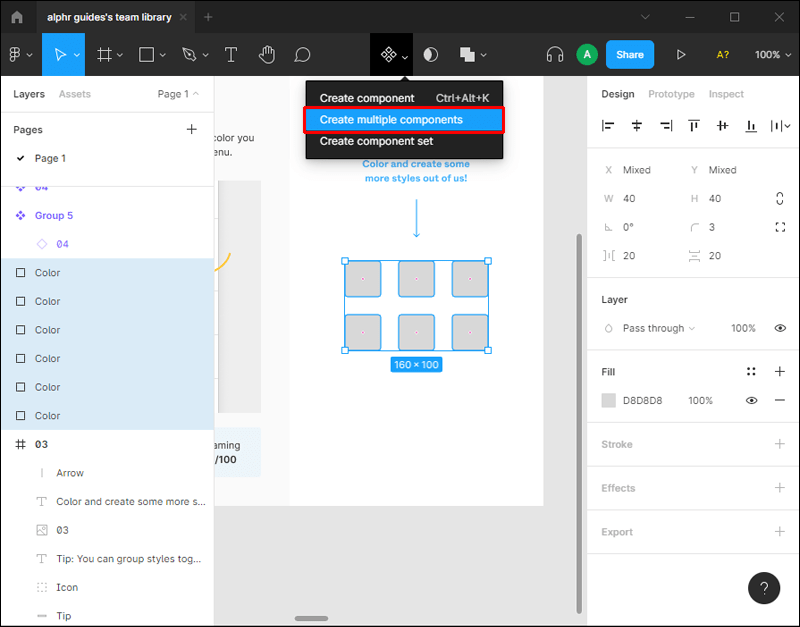
- Pilih Buat Beberapa Komponen dari opsi yang tersedia.

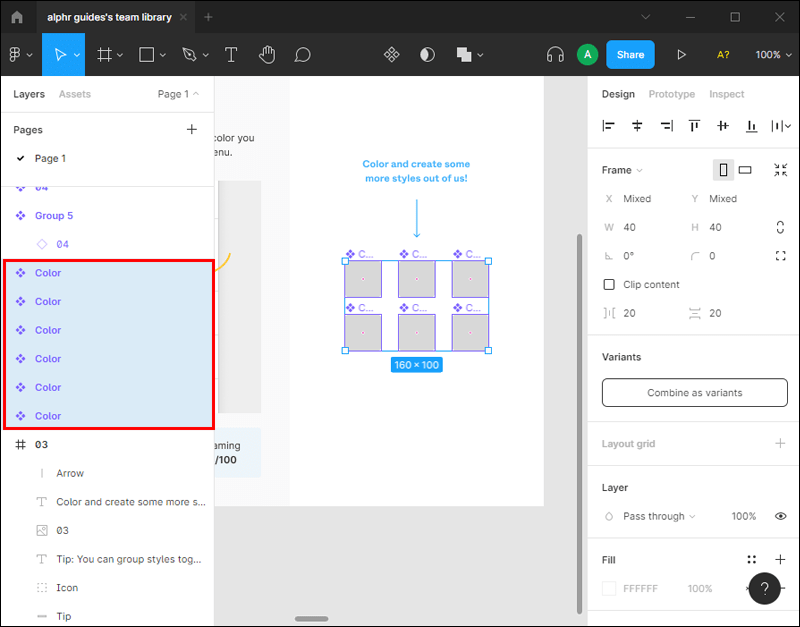
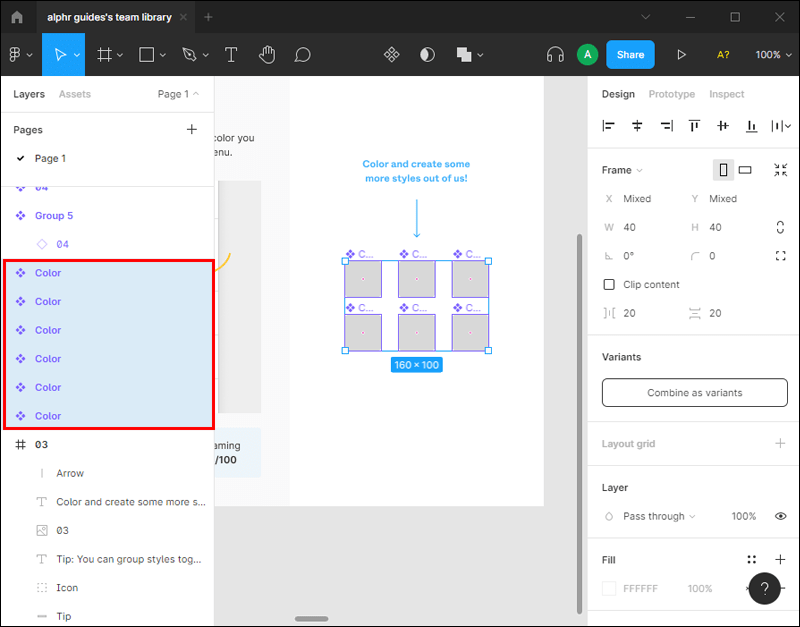
- Dari sana, Figma akan membuat komponen untuk setiap lapisan bingkai.

FAQ tambahan
Bagaimana Saya Mengganti atau Melepaskan Instance?
Mungkin ada saatnya Anda ingin membuat perubahan pada properti Instans tertentu tanpa mengubah semua properti lainnya. Anda dapat membuat variasi dari komponen yang berbeda. Di Figma, ini disebut sebagai overriding.
Setelah Anda mengganti Instans, perubahan apa pun yang dibuat di Komponen Master tidak akan memengaruhinya. Untuk melakukannya, lihat langkah-langkah di bawah ini:
1. Klik Komponen Instance Anda.
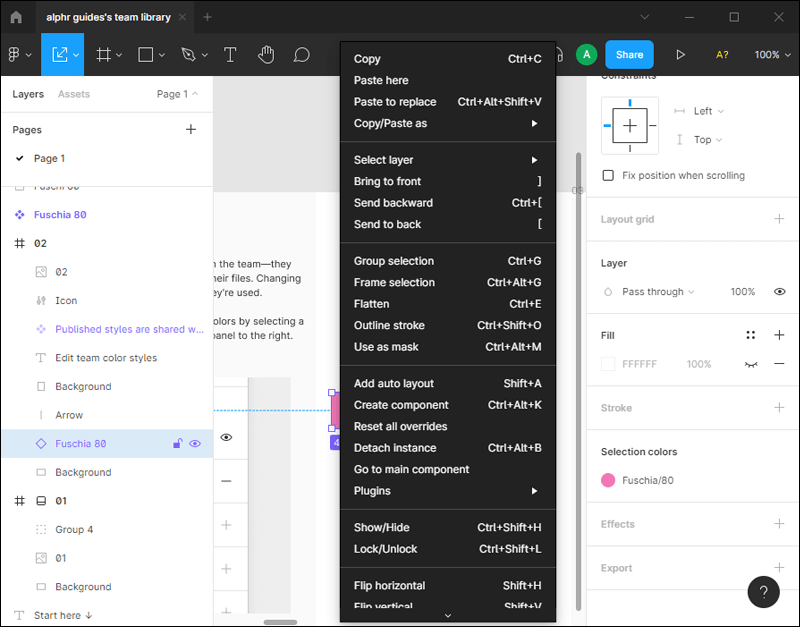
2. Dari panel Properties di sisi kanan layar Anda, pilih Component.
3. Dari menu tarik-turun yang muncul, pilih Detach Instance.
Jika Anda ingin menghapus override, pilih komponen, lalu pilih Reset Instance dari bilah tengah atas di layar Anda.
Apa yang Harus Saya Lakukan jika Saya Tidak Sengaja Menghapus Komponen Master Saya?
Saat Anda menghabiskan sepanjang hari mengedit konten, terkadang Anda mungkin secara tidak sengaja terpeleset dan menghapus sesuatu yang penting, seperti Komponen Utama Anda. Jangan takut, untuk memulihkannya semudah 1-2-3. Cukup ikuti langkah-langkah dasar ini untuk mendapatkan kembali Komponen Master yang hilang:
1. Pergi ke salah satu Instance dari komponen.
2. Di panel Properties di sisi kanan layar, pilih Restore Master Component.
3. Komponen Master akan segera muncul.
Bagaimana Saya Menambahkan Deskripsi untuk Komponen Saya?
Saat membuat komponen, menambahkan deskripsi dan tautan dokumentasi ke masing-masing komponen dapat membantu Anda menavigasi proyek dengan lebih baik. Ini juga berguna untuk setiap kolaborator yang mungkin bekerja dengan Anda untuk memiliki akses ke catatan tambahan. Untuk menambahkan deskripsi, buka panel Properties di sisi kanan halaman dan pilih Add a Description.
Setelah Anda selesai melakukannya, pemirsa luar mana pun dapat mengakses informasi ini dengan membuka Panel Inspeksi di bilah sisi kanan.
Bagaimana Saya Mengimpor Komponen Ke Figma?
Anda dapat mengimpor semua jenis file ke dalam komponen Figma. Cara termudah untuk melakukannya adalah dari desktop Anda. Cukup ikuti langkah-langkah ini:
1. Di Figma, buka halaman tempat Anda ingin mengimpor file.
2. Dari file Anda, pilih file tertentu yang ingin Anda gunakan.
3. Seret dan jatuhkan file yang dipilih ke halaman Figma Anda.
4. Setelah selesai, klik Selesai.
Jalan Menuju Sukses
Figma adalah alat yang hebat untuk digunakan baik Anda baru dalam mendesain atau telah berkecimpung dalam game selama bertahun-tahun. Perangkat lunak ini menawarkan sistem pengeditan ramah pemula di mana desainer dapat membuat konten dari awal atau menggunakan bantuan template jika diperlukan.
Memahami cara menggunakan komponen dengan sukses di Figma dapat menghemat banyak waktu Anda saat melakukan proyek desain. Dengan mempelajari cara membuat sistem komponen berkualitas tinggi, Anda akan dapat berkembang sebagai seorang desainer. Tidak hanya itu, tetapi juga dapat membantu Anda mempertahankan alur kerja yang konsisten sepanjang perjalanan kreatif Anda dan memungkinkan kolaborator masa depan untuk menemukan pekerjaan Anda dengan mudah.
Sudahkah Anda mencoba menggunakan Figma untuk proyek kreatif Anda? Bagaimana Anda menemukan menggunakan komponen? Beri tahu kami lebih banyak tentang pengalaman Anda di bagian komentar di bawah.